自分で作る以前に普通に使いたい笑
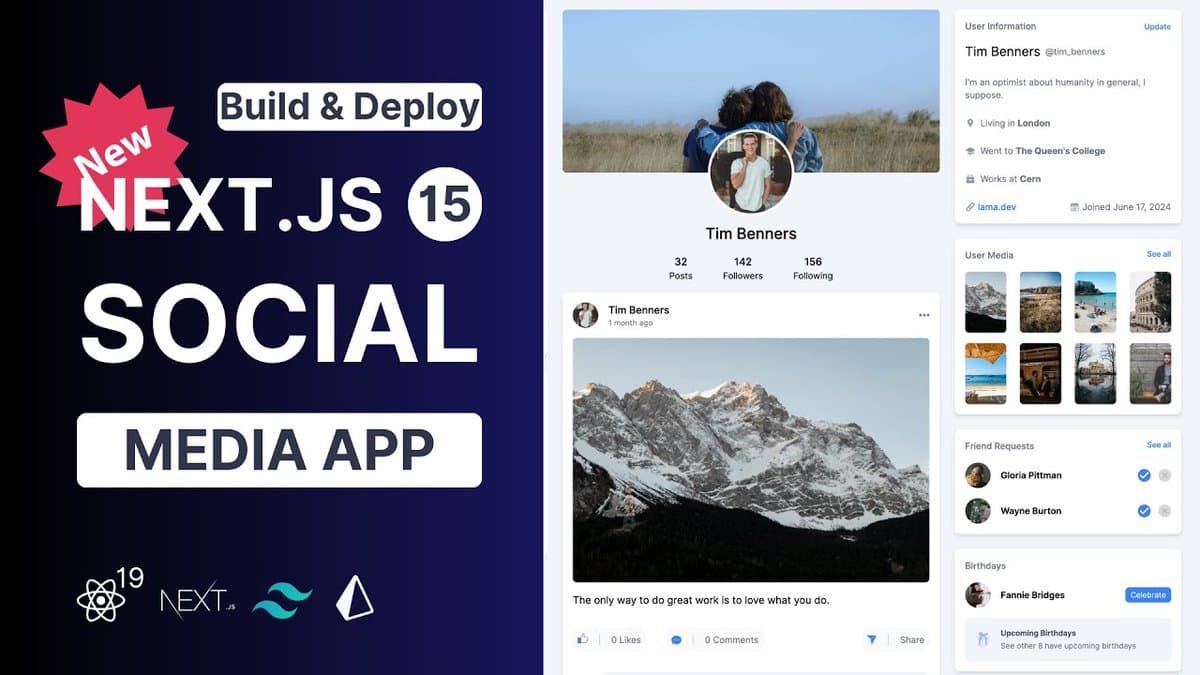
「録画して共有できるサービスか〜」って 軽い気持ちで見始めたら、 え、これ…全部入りすぎない? - 音声つきで画面録画→自動アップロード - リンク生成で即共有 - AI文字起こしまでついてくる - ギャラリーで検索・フィルターできる - Drizzle × TypeScriptで型安全 - ArcJetでbot除けとレート制限 スタックもキレイで:Next.js / Bunny / ArcJet / Drizzle 正直、これ自分で作れるようになるってヤバい 普通に学習教材として最強だった👇